React and Redux
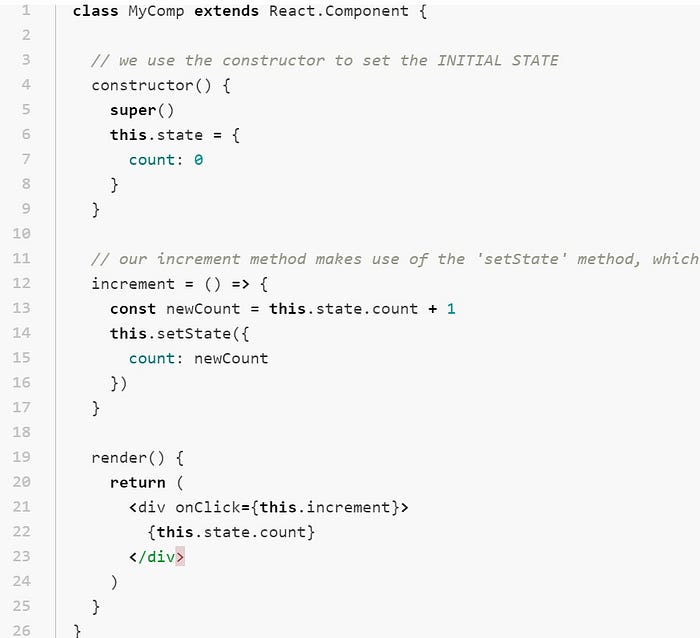
In React, a state is data that can change. For example, I want to increase a count by one for every time I click the page. The count would be the state. With state, when a change is made, we do not need to refresh the page. The code for it in React is in figure 1.

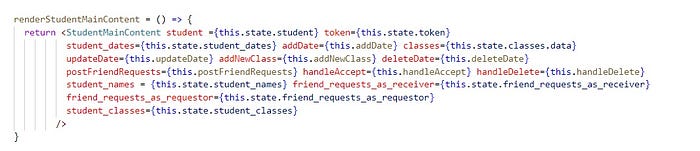
The unfortunate part is that it must be passed down to other files like we see in figure 2, and if there are many states to pass around, we can forget to pass one and the app can stop functioning correctly. With Redux, we can pass down states without all those elaborate steps.

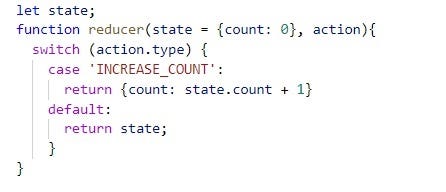
So how do we do it in Redux? We place the state inside of a function and have it take care of the state for us. First, we define our state inside the function and define how the state must change. We do this inside a function called “changeState”. See figure 3.

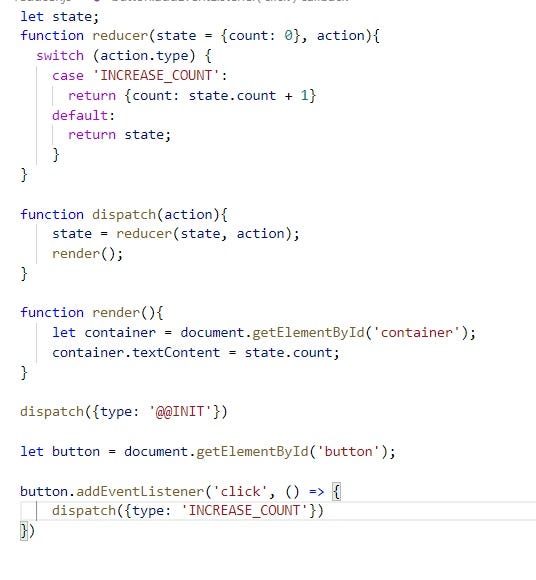
The next step we need to do is persist the state, and the tool that will help us is the function called “dispatch”. In the function, we set state to equal to the reducer function with the variables state and action. Then we render it by calling the render function. However, the state is undefined so to fix that, we need to add “dispatch({type: ‘@@INIT’})” in order to have the count start off at zero.

This is everything I have learned on Redux so far. Once I learn more, I will write another article regarding Redux on states and props.
References
- Flatiron Software Engineering React notes
